Do you want to hide certain pages from your WordPress website’s Menu? If yes, then you have to take some measures to make sure that your pages never show up in the navigation. Hiding a page from the Menu is sometimes necessary to avoid unnecessary public view. Fortunately, WordPress provides three different ways to do it.
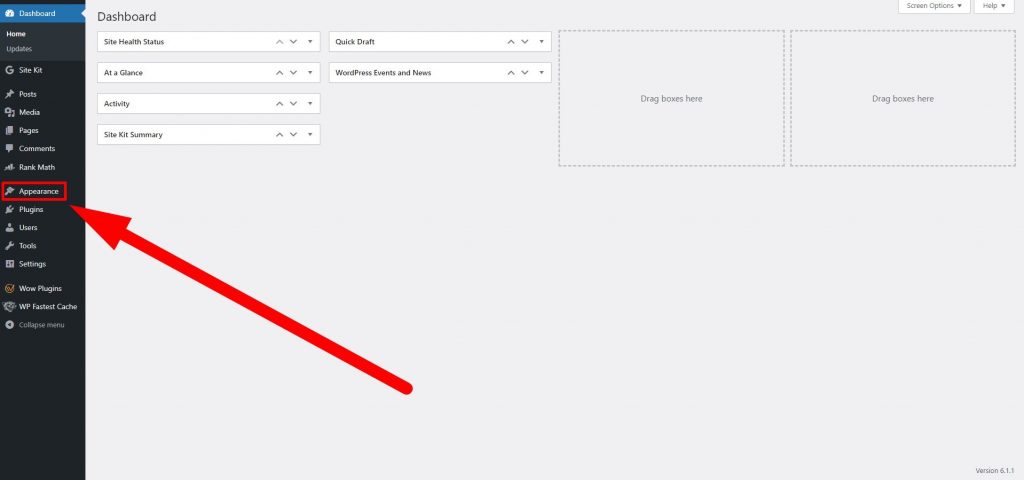
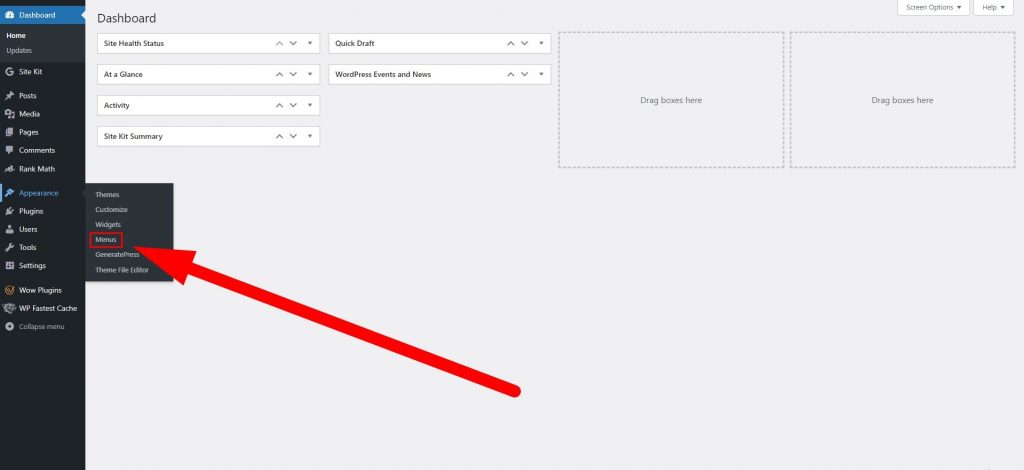
The simplest way is to select Appearance > Menu > choose the page you want to eliminate > click on “Remove.” After that, make sure to save the changes. Also, you can opt for the code or plugin to hide the page from the Menu.
So, to know the details about these three ways, continue reading this article. We will explain everything you need to know about hiding a page from Menu in WordPress.

Why Hide A Page From Menu In WordPress?
You can hide any pages from the Menu of your WordPress for different reasons.
- One common reason is when creating a page’s purpose becomes full filled, it has no use further. For example, after building a unique page for a special event, it will be valueless after that event. Precisely the website owners want to exclude this type of page from the Menu.
- Due to the lack of enough content on the page, you can hide it from the Menu.
- Some owners want to hide the incomplete pages until it’s become complete.
- You can hide a page from Menu because you want only a few particular people can see this page.
- Thank you, or download type private pages you may want to hide.
The bottom line is some pages have no particular use after some time. So you may want to exclude these pages from Menu.
How To Hide Page From Menu In WordPress
If you want to hide any particular page from Menu in WordPress, the following methods will help you. However, following these ways, you can hide multiple pages also.
Method 1: Hide Page From Navigation Menu in WordPress
The site owners are more likely to want to hide their pages from the Menu when they already have a front page setup. However, to hide the page from the navigation menu, follow the step-by-step instructions below:
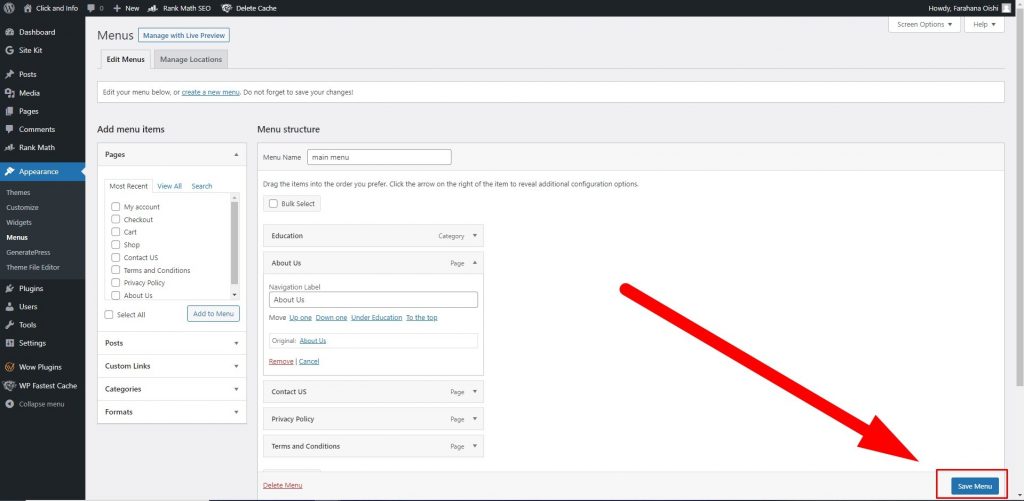
- Select Appearance> Menu.

- Then select the offending Menu.

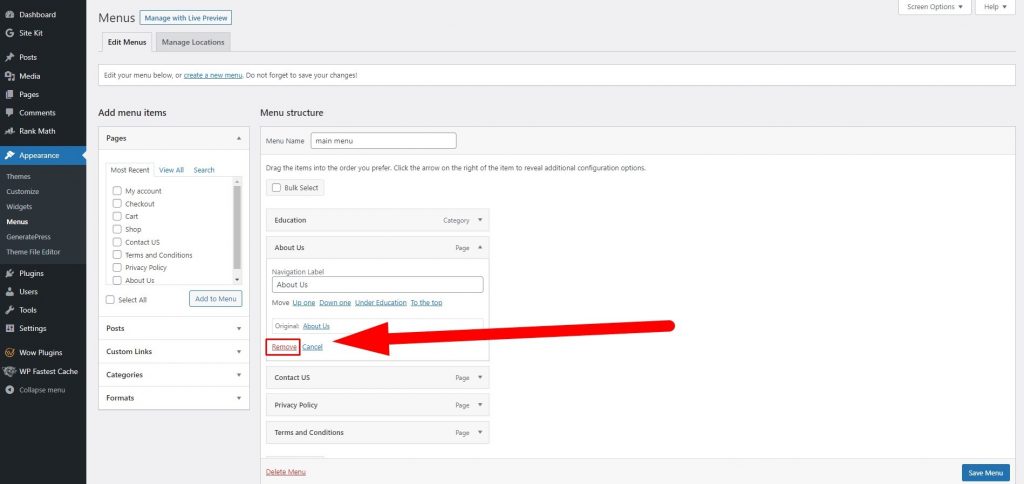
- After that, choose the page that you want to eliminate from the Menu. Afterward, for that page, click remove

- After removing the page that you don’t want in your Menu, save the changes. Click on the page’s top “Save” to update the changes.

Method 2: Using Code Hide Page from Menu
Using the combination of page IDs and code, you can easily exclude pages from the Menu of your WordPress. You need to find the code line and change it to use it.
The code line is placed in the sidebar.php file. However, sometimes you can find it in other files, also. To exclude a page from Menu using code, follow the step-by-step instructions below:
Step 1: Find The sidebar.php File.
First, start by finding the necessary file that you need to edit. Well, first, you need to find the sidebar.php file. You can access this file in two main ways, and those are:
- Use the Editor option to access this file
- Locate the file using the File Manager in cPanel.
The result will be the same in whichever way you access this file.
However, click on “Appearance” to access this sidebar.php file. And then, choose the option “Editor.” By selecting this option, you will go to the page of your website file. And from here, you can easily access your desired sidebar.php file.
Step 2: Input The Required Code
In the second step, your job is to edit the sidebar.php file. Editing the file may sound difficult to you. But the reality is different. And editing is also relatively easy. You must find one line of code and then bring a small change to it.
After opening the file, find out the following code first:
<!--?php wp_list_pages (); ? - ->There is a gap in the parentheses. You need to fill in the information within it. For example, you want to hide two different pages. In this case, using the page ID of two pages, replace the code line with this line. And after that, save the changes.
<!--?php wp_list_pages {‘exclude=’ ‘9,19’); ? - ->Above is the line of code. The numbers 9 & 19 are the page ID numbers. We used these numbers as examples. Replace the page ID numbers with any pages you want to hide from your WordPress Menu.
After replacing the page ID numbers, save the changes, and your job is done. There is no particular limit to how many pages you can hide. But ensure the separate hiding of pages. And you need to use a comma to hide the page separately.
Method 3: Using The Plugin Hide Pages From Menus

Using the plugin is another simple way of excluding pages from the Menu in WordPress. The plugin in the admin area offers the page edit screen option. You can avoid displaying the pages in your WordPress navigation menus using this option.
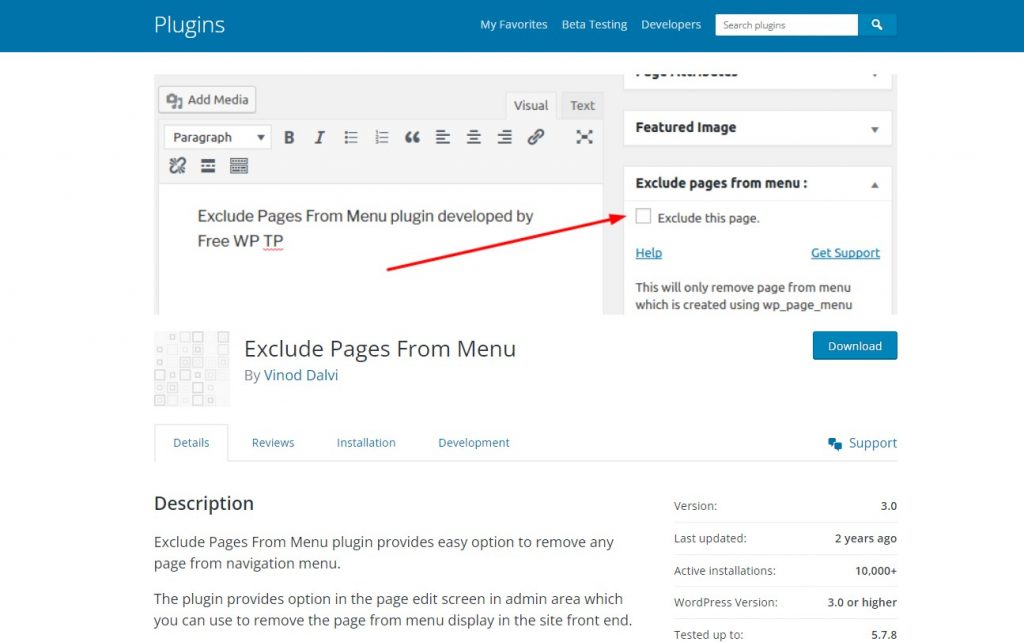
Step 1: From Menu, Install the Exclude Pages
Click on the plugins and select the “Add New” option from the left-hand admin panel. From the Menu, search for “Exclude Pages” in the search box. Search will pull up the other additional plugins that may be helpful for you.
However, keep scrolling as long as from the Menu plugin; you don’t find the Exclude pages. Once you find it, click on the “Install Now” button. After that, to use this plugin, activate it.
Step 2: From The Menus, Exclude the Pages
Once your plugin setup is done, you can easily hide the pages from the Menu. Whichever page you want to hide, go to that page. Afterward, check the box titled “Exclude Pages From Menu.” And when you need to hide any page, click on this option.
Keep Your Menu In WordPress Compact
Newbies site owners usually make common mistakes. They include every post or page in their Menu. After expanding their Menu, they face a situation where to see the options, they need to scroll down through the page. It should never happen on your website. And simply saying it’s a lousy design example.
Instead of including every page or post, you must prioritize what you should have in the Menu. On average, stop including every page. Instead, focus on those pages which are essential to you.
Out of a larger one, you can make multiple menus. Create multiple menus by separating them by category or content. Keep your menu compact and avoid adding unnecessary pages or posts on the Menu in WordPress.
Frequently Asked Questions
Can I hide a page on WordPress?
You can do that if you want to hide any page to protect it from public view. Edit the page or post that you want to hide.
How do I hide a page in WordPress Elementor?
Navigate to the page you want to hide and click on the option “Edit with Elementor.” Then for Document settings, click on the gear icon at the bottom left of the widget panel. Afterward, switch on the option “Hide Title.” And the process is done.
What is a hidden page in WordPress?
The hidden page in WordPress is visible only to the logged-in editors and administrators.
Final Words
Every WordPress owner sometimes wants to hide some pages from their site. Thankfully hiding pages is easy if you know how to hide page from Menu in WordPress. And hopefully, after going through this guide, you now know that.
In this article, we have already explained how you can hide a page from your WordPress Menu. For any further queries, you can comment. Soon we will reply to you.